Prismic Website Development: Building Prismic Websites

Prismic websites offer a flexible, headless CMS approach that separates content management from design, allowing developers to craft dynamic, visually engaging sites without being constrained by a specific front-end framework. In this guide, we’ll explore Prismic’s features, benefits, and how it stands out from traditional CMS platforms. By the end, you’ll see how Prismic can elevate your website and improve your digital strategy. Prismic CMS provides dynamic, scalable, and innovative digital experiences tailored for small to medium-sized marketing websites.
Introduction to Prismic Websites
What is Prismic?
Prismic is a headless CMS designed to help developers manage and deliver content independently from the presentation layer. This separation allows for quicker content updates, giving developers freedom to design using any technology stack, while content creators focus solely on creating engaging material. With Prismic, you get tools for scheduling, versioning, version control, and collaboration, all of which contribute to a streamlined, efficient workflow. Prismic also supports multi-platform content delivery, making it adaptable and far-reaching.

True Headless CMS
Prismic is a true headless CMS, which means it separates content management from front-end technology. This architecture allows developers to pair their preferred frameworks, such as React or Vue, with Prismic’s robust content management capabilities to build high-quality websites. By decoupling the content from the presentation layer, Prismic provides unparalleled flexibility, enabling developers to create custom-made websites and applications that meet specific business needs. This separation ensures that content can be managed independently from the front end, allowing for more dynamic and responsive web development.
Benefits of Using Prismic
Enhanced Flexibility and Design Freedom
By decoupling content from presentation, Prismic allows content updates without affecting design, letting developers use their preferred frameworks. This approach supports creative flexibility, empowering teams to deliver unique user experiences that reflect brand identity.
Improved Performance and Speed
With content management separate from the presentation layer, Prismic websites load faster, handle more traffic efficiently, and ensure optimal performance, adapting better to scaling needs. This structure is ideal for businesses that prioritize speed and reliability.
Seamless Collaboration and Scheduling
Prismic's intuitive interface and robust API make it easy for teams to work together. Content creators can schedule updates, manage versions, and use collaborative tools to streamline the entire content lifecycle.
Multi-Platform Content Delivery
Prismic serves content to various platforms from a single source, so whether you're targeting mobile apps, websites, or IoT devices, you can deliver consistent messaging across all channels.
Prismic vs. Traditional CMS
Prismic's headless approach is a departure from traditional CMS systems like WordPress or Joomla, where content management and design are tightly integrated. This integration can make updates cumbersome and limit creative freedom, as design changes often require backend adjustments. Prismic's architecture, however, enables more flexible, scalable, and adaptable solutions that are ideal for dynamic content needs, making it well-suited for modern businesses.
Key Features of Prismic
Custom Content Types and Slice Machine
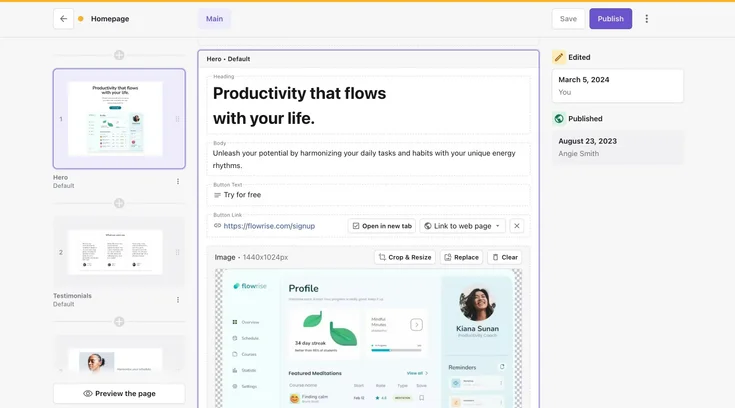
Prismic allows users to create custom content types tailored to the project’s specific requirements. Unlike traditional CMS platforms with fixed templates, Prismic offers a flexible, user-friendly interface to define unique content structures—whether for blogs, products, or landing pages—making it simple for developers and editors alike. Additionally, the custom page builder empowers marketers by facilitating faster page creation and editing, helping achieve website goals efficiently while ensuring quick load times and consistent design.
Slices for Flexibility and Reusability
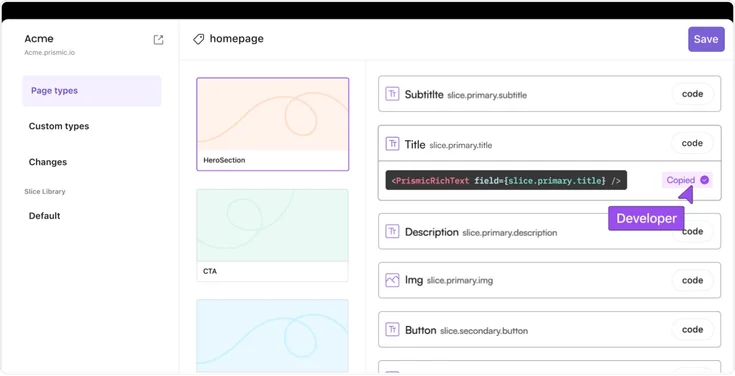
Prismic’s slices feature is a game-changer for building high-quality websites. Slices are customizable website sections that ensure brand consistency across all web pages. They function as reusable components in both the code and the editing interface, making it easy for developers to create and manage content. This modular approach allows marketing teams to update pages quickly and efficiently, without needing extensive technical knowledge. By using slices, teams can maintain a cohesive look and feel across the website, ensuring that every page aligns with the brand’s identity and messaging.
Integration Capabilities
Prismic seamlessly integrates with front-end frameworks like React, Next.js, and Vue.js, allowing developers to utilize the latest web technologies and giving them the flexibility to use their preferred tools. Additionally, Prismic’s robust API and integration support for third-party services, such as e-commerce platforms and analytics, create a cohesive, multifunctional digital ecosystem.
Multi-Language Support
Prismic simplifies multilingual content management, making it ideal for global websites. With one dashboard, you can create, update, and organize content across different languages, improving consistency and reducing time spent on localization.

User Roles and Permissions
Prismic’s user roles and permissions feature ensures that contributors have the necessary permissions to manage content effectively. This feature allows administrators to assign specific roles to team members, controlling what they can see and do within the CMS. With user roles and permissions, marketing teams can work efficiently and effectively, ensuring that high-quality websites are delivered on time. This structured approach to content management helps maintain order and accountability, making it easier to manage large teams and complex projects.
Building a Prismic Website
Getting Started with Prismic
- Sign Up and Set Up a Repository: Create an account on Prismic’s website and set up a repository, which will serve as your project’s backend.
- Define Content Types: Use Prismic’s interface to create and customize content types that align with your site’s structure.
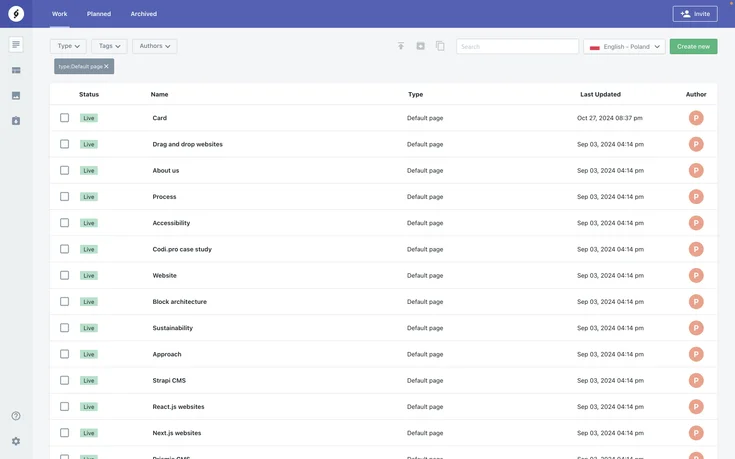
- Add and Organize Content: Prismic’s editor is straightforward, allowing creators to add and organize text, images, and media within folders and with tags for easy access. Prismic helps developers build high-performing websites by leveraging its features.
For more, check our blog post How to use Prismic.
Setting Up Your Content Repository
Prismic's repository acts as the main content hub. After defining custom content types, you can begin adding, tagging, and structuring content in a way that's organized and easy to manage. By setting up a robust content repository, you'll ensure efficient future updates and collaboration.
Designing Customizable Website Sections with Prismic
Because Prismic is a headless CMS, content management is decoupled from the design, giving developers full creative control over the front end. To begin designing:
- Integrate with Your Chosen Framework: Prismic offers SDKs and documentation for seamless integration with popular frameworks, like React, Next.js, Vue.js.
- Fetch Content Dynamically: Prismic’s API allows developers to fetch and display content, building dynamic, responsive layouts that work well across devices.
- Separate Design and Content Management: This separation enables designers to focus on aesthetics and user experience, while content creators can independently manage and update the content. Using a page builder empowers marketers to create and manage content efficiently, ensuring quick page creation and design consistency.
Slice Machine for Local Development
Prismic’s Slice Machine is a powerful tool for local development. It streamlines the creation of content models and components for websites, automating repetitive tasks and saving time and effort. With Slice Machine, developers can build components efficiently and effectively, ensuring that high-quality websites are delivered quickly. This tool allows for rapid prototyping and iteration, making it easier to refine and perfect website components before they go live. By automating many of the tedious aspects of web development, Slice Machine helps teams focus on creativity and innovation.
Optimizing Prismic Websites
SEO Best Practices
Optimize your Prismic website for search engines by following these SEO best practices:
- Structure Content Properly: Use headings, paragraphs, and lists for well-organized content. Prismic allows you to manage titles and meta descriptions directly.
- Implement Clean URLs and Meta Tags: Prismic supports custom meta tags, canonical URLs, and clean URLs for SEO-friendly navigation.
- Optimize for Speed and Mobile: Combined with a fast front end, Prismic’s headless architecture improves site load times and provides a mobile-friendly experience, essential for ranking well and creating high performing websites.
Performance Optimization
Fast-loading websites enhance user experience and search rankings. To optimize performance:
- Compress Images: Use optimized images and enable lazy loading.
- Leverage a CDN: Use Prismic's CDN to cache content closer to your users, reducing latency.
- Minify Code and Reduce HTTP Requests: Consolidate CSS and JavaScript files to streamline loading.
Content Management Tips
A clear content strategy is essential for making the most out of Prismic:
- Define Goals and Target Audience: Establish a strategy based on your objectives and key performance indicators.
- Organize with Tags and Folders: Use Prismic’s tags and folder features to keep content structured and accessible.
- Leverage Scheduling and Versioning: Plan future updates and maintain accurate, up-to-date content with Prismic’s built-in scheduling and versioning tools.
Collaboration is streamlined by assigning user roles, enabling editors and creators to work together efficiently while maintaining quality. This allows the marketing team to update content independently, ensuring seamless content management and high efficiency.

Migration and Support
Prismic’s migration API enables smooth content migration, making it easy to transition from an existing CMS to Prismic. The API allows for easy management of content migration, ensuring that all content is migrated efficiently and effectively. Additionally, Prismic’s support team is available to assist with any migration or development issues, ensuring that high-quality websites are delivered on time. With Prismic’s migration and support capabilities, businesses can trust that their website development projects will be successful. The combination of a robust migration tool and dedicated support ensures a seamless transition and ongoing success.
Case Studies and Real-World Examples
We've helped several brands successfully implement Prismic to create scalable, dynamic websites:
- Hossa: Leveraging Prismic's headless CMS, Hossa created a responsive site with faster load times and enhanced user experience.
- W+R: With Prismic's multi-language support, W+R effectively managed content across languages, resulting in a 30% increase in traffic.
- Kubeczek Car Services: Prismic's integration capabilities allowed Kubeczek to connect their site with third-party services, improving operational efficiency and customer satisfaction.
These examples demonstrate how Prismic can address unique business needs with scalability and flexibility.
Lessons from Real-world Implementations
Real-world implementations of Prismic websites offer valuable lessons that can guide your own projects. One key takeaway is the importance of planning. Successful implementations often start with a well-defined content strategy and clear goals. This helps in setting up custom content types and structuring the repository effectively.
Another lesson is the value of collaboration. Teams that leverage Prismic's user roles and permissions can streamline their workflow, ensuring that content creators, editors, and developers work seamlessly together. This collaborative approach minimizes errors and maintains content quality.
Performance optimization is also crucial. Many successful implementations use CDNs, image compression, and lazy loading to enhance site speed. Regular monitoring and updates ensure that the website continues to perform well under varying traffic conditions.
Lastly, the flexibility of Prismic should not be underestimated. Real-world examples show that integrating Prismic with various front-end frameworks and third-party services can create a more dynamic and responsive user experience. These lessons highlight the practical steps and best practices for making the most out of prismic websites.
Future Trends in Prismic Development
Looking ahead, Prismic websites are poised to embrace emerging trends:
- AI and Personalization: AI-driven content personalization will enhance user engagement.
- Jamstack Integration: Prismic's headless nature makes it a perfect fit for Jamstack, prioritizing security, performance, and scalability.
- Progressive Web Apps (PWAs): Prismic's flexibility supports PWA development for faster, app-like experiences.
- Multi-Channel Content Delivery: As brands expand to multiple platforms, Prismic's single-source, multi-platform capability will be essential.
These trends highlight how Prismic's headless CMS will continue to empower developers and marketers with tools for innovative, user-focused experiences.