Drag-and-drop editing
A code-free website editor can greatly increase your independence as an administrator. Let’s explore how it works, and how you can use it.

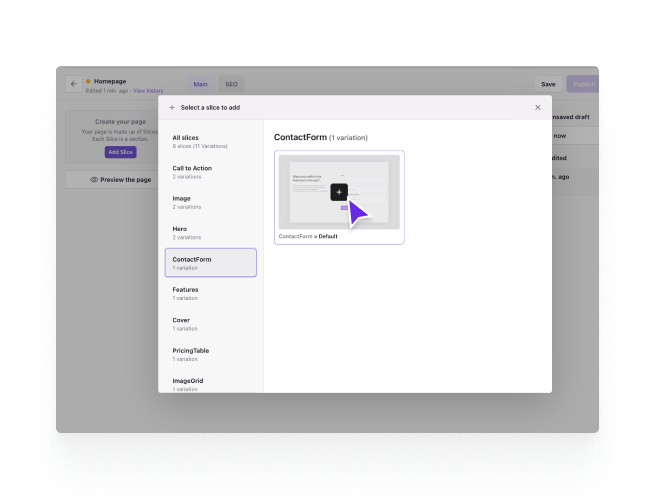
Build new pages with blocks
With a custom-made set of building blocks, you’ll be able to create a variety of pages. Simply grab a section from your library and drag it onto the canvas.

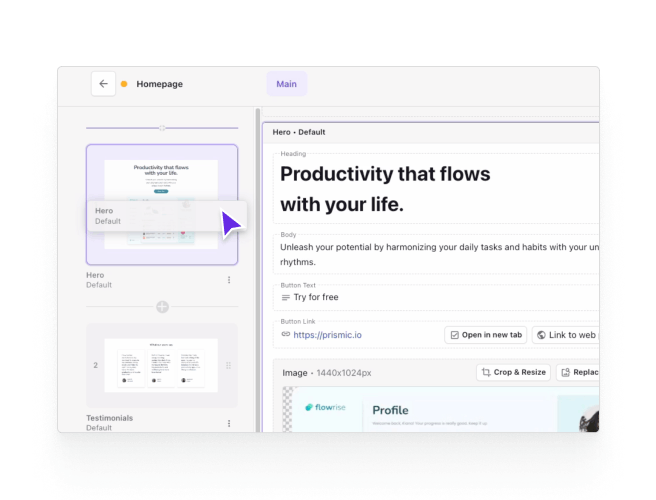
Adjust existing page layouts
If you need to readjust the layout of your page, simply reposition the sections, add new ones, or remove those you no longer need.

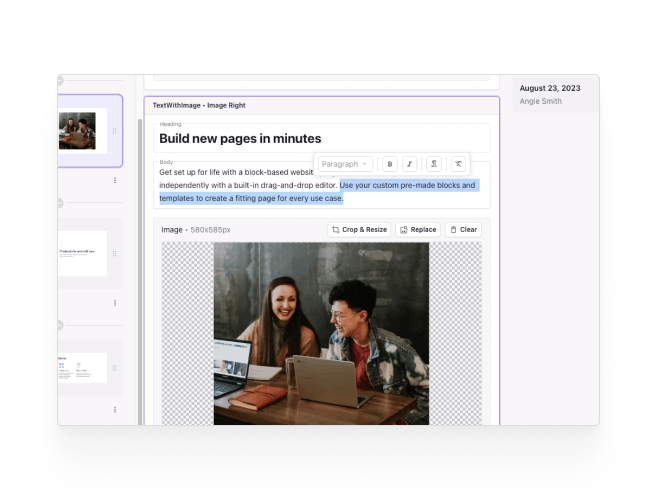
Fill the blocks with content
Each building block has a form-like structure with separate fields for description, headline, and media. The blocks are always custom-designed and programmed specifically for your website, allowing us to create any functionality you’d like.
How drag-and-drop impacts your business

-
Faster launch of new pages
Build and update web pages quickly without technical expertise.
-
Reduced developer dependency
Speed up project timelines by minimizing reliance on developers.
-
Lower costs for website management
Make changes independently, avoiding the need for costly support.
-
Simplified content and layout optimization
Optimize layouts and content quickly for better business results.
-
Faster onboarding for new and inexperienced admins
Intuitive admin dashboard that can be learned in minutes.