Storyblok Websites

Storyblok is changing how developers and content creators approach web development, offering a flexible, intuitive platform designed for modern demands. From personal blogs to large-scale e-commerce platforms, Storyblok provides the tools needed to create dynamic, high-performance web experiences. Here’s a look at how Storyblok can streamline your workflows and enhance your online presence.
What is Storyblok?
Storyblok is a headless content management system (CMS) optimized for flexibility and ease of use. By separating content from the presentation layer, Storyblok allows developers to use any frontend framework—including popular ones like Next.js, React or Vue.js. Its visual editor, component-based structure, and API-driven architecture make it a standout solution for both technical and non-technical users. For developers, it offers a powerful backend, while content creators enjoy an intuitive, user-friendly interface.
Why Choose Storyblok?
Flexible, API-Driven Architecture
With its headless CMS approach, Storyblok allows you to manage content independently from the frontend, making it compatible with Next.js and other modern frameworks. This flexibility ensures faster, more dynamic websites that can adapt as your technology stack evolves.
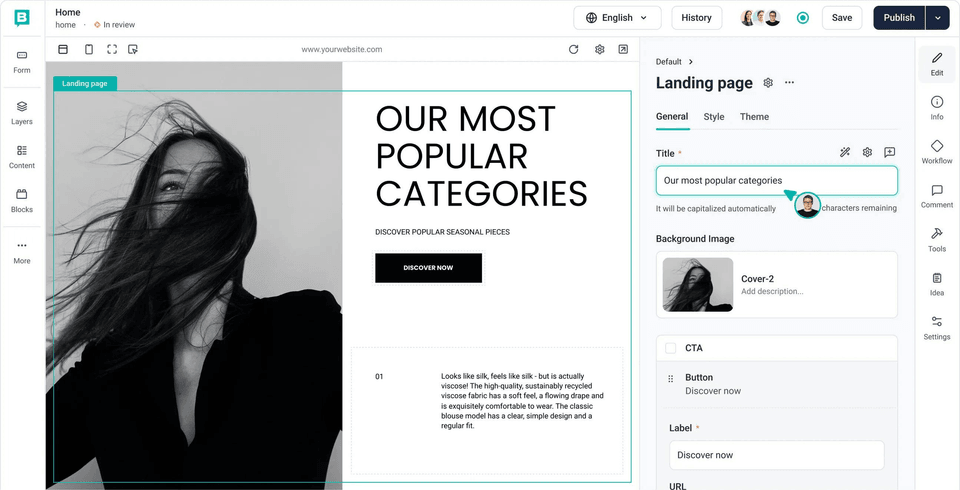
Visual Editor for Real-Time Content Management
Storyblok’s visual editor empowers content creators to make updates without needing developer assistance, speeding up content workflows and enabling marketing teams to manage websites seamlessly.
Reusable Components for Consistency
Storyblok supports a component-based structure, allowing you to create reusable content blocks that maintain a cohesive look across your site. This not only speeds up development but also ensures brand consistency.
Extensive Integration and Customization
With a robust API and plugin ecosystem, Storyblok easily integrates with various tools, offering flexibility for diverse project needs. From e-commerce to multilingual support, the platform can scale with your business goals.

Core Features of Storyblok
Real-Time Visual Editor
Storyblok’s WYSIWYG editor provides a live preview of changes, simplifying content creation and reducing revision cycles.
Component-Based Architecture
Developers can build and reuse components across multiple pages and sections, streamlining updates and ensuring consistency throughout the site.
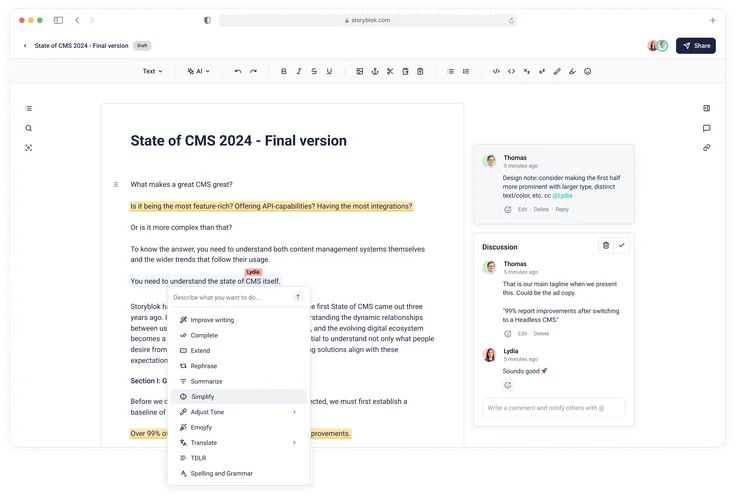
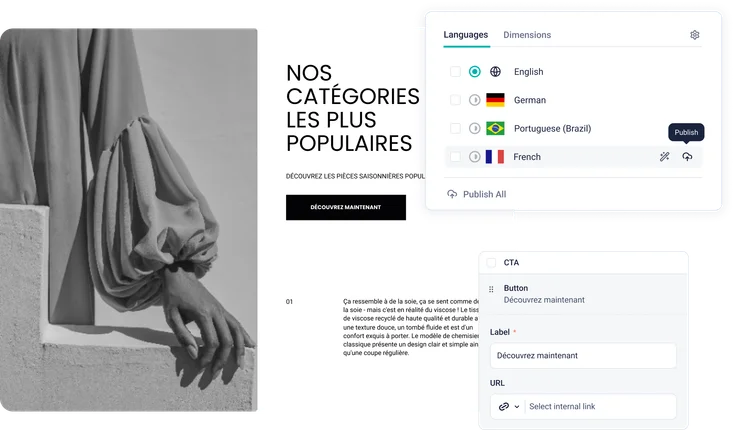
Multi-Language and Collaboration Tools
With native multi-language support, Storyblok is ideal for global projects. Collaboration features, such as version control and workflows, also facilitate teamwork, allowing multiple contributors to work seamlessly on a single project.

Setting Up Your Storyblok Website
Setting Up Your Storyblok Website
Getting started with Storyblok is straightforward. Begin by creating a project space on Storyblok’s platform to serve as the central hub for your content. Within this space, you can define content types and components, either by using Storyblok’s ready-made templates or customizing layouts to suit your project’s needs.
Storyblok’s headless architecture integrates easily with any frontend of your choice, enabling dynamic content delivery. The platform’s visual editor also provides real-time previews, making it simple to adjust and refine content seamlessly.
For a deeper dive check How to Use Storyblok, where we’ll explore how you can create your first website in detail!
Real-World Examples and Insights
Storyblok is used by brands across various sectors:
- Education First (EF) uses Storyblok for its multilingual, audience-tailored website.
- Adidas Runtastic offers personalized fitness content by leveraging Storyblok’s flexible data structures.
- Austrian Railways (ÖBB) provides real-time travel updates with Storyblok’s intuitive content management system.
These cases showcase Storyblok’s adaptability and ability to enhance user experience through tailored content.
Key Lessons from Storyblok Implementations
- Plan Content Strategically: A clear structure at the outset simplifies long-term management.
- Focus on Flexibility and Integration: Storyblok’s API-centric approach allows seamless integration with existing systems, saving time and enhancing functionality.
- Encourage Team Collaboration: Storyblok’s versioning and workflows streamline team collaboration, making content creation and approval faster and more efficient.
Industry-Specific Applications of Storyblok
From e-commerce to education, Storyblok can be tailored to diverse industries:
- E-commerce: Create responsive, adaptive product pages that boost customer engagement.
- Education: Manage and localize content for global audiences with ease.
- Travel: Deliver timely information with dynamic content tailored for travelers.
These examples demonstrate how Storyblok’s features support industry-specific needs, helping brands deliver personalized, efficient web experiences.
The Long-Term Benefits of Storyblok
With scalability, easy integration, and a robust API, Storyblok websites are built for sustainable growth. The platform’s continuous updates ensure your site remains optimized and competitive, making it a solid choice for long-term success in modern web development.