Success stories
Explore the success stories of our clients
Discover how Jamstack, Medusa.js, and custom automations have helped our clients transform their websites and reach new heights in business.

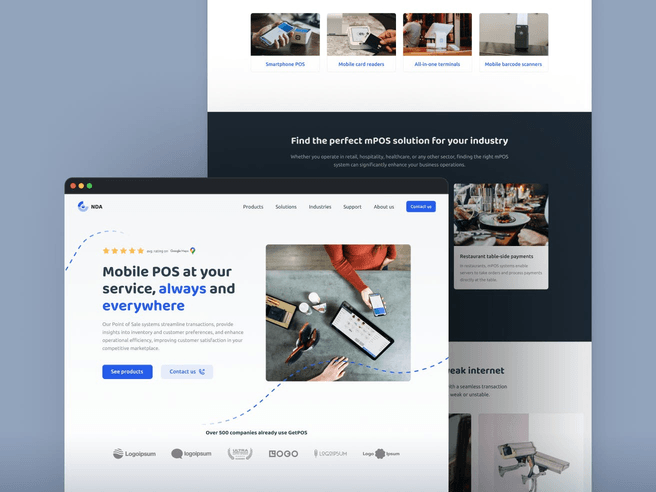
Website for a POS systems vendor
For a European POS vendor, we developed a Strapi website that is user-friendly and easily updatable without requiring technical skills.

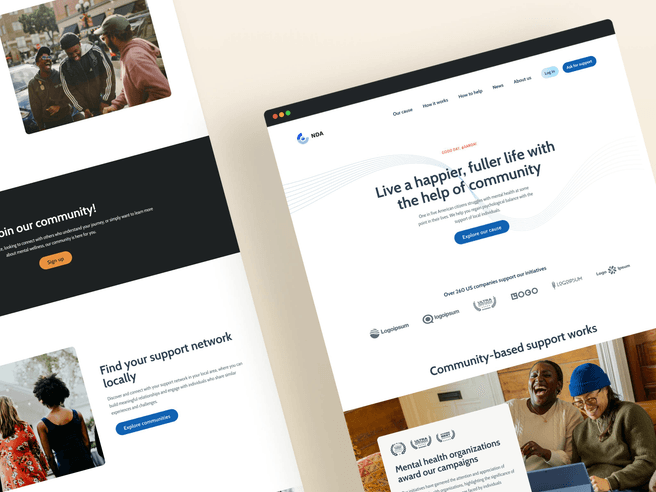
Website for a mental health charity
For a mental health charity, we developed a Strapi website that is easy to edit without any coding and can scale with new features.
Need help with your website? Let's talk!
Reviews
See what our clients say
Words from our customers are the true measure of our service.
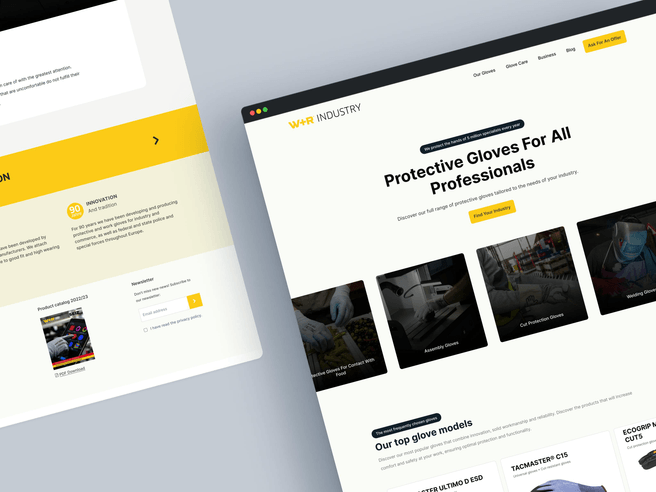
We collaborated with Codi.pro to showcase our protective gloves online. With so many products, we needed a way to simplify management. Their Airtable integration saves us hours of catalog management time.

At Glaucotech, our focus is on developing gene therapies to combat severe vision loss. We needed a website that would showcase our research findings, and Codi.pro automated our publishing process with a custom API integration.

As an accounting firm, we handle sensitive client data. Our internal process prioritizes security, and now, thanks to Codi.pro, we're confident our clients' data is more protected than ever with our new website.