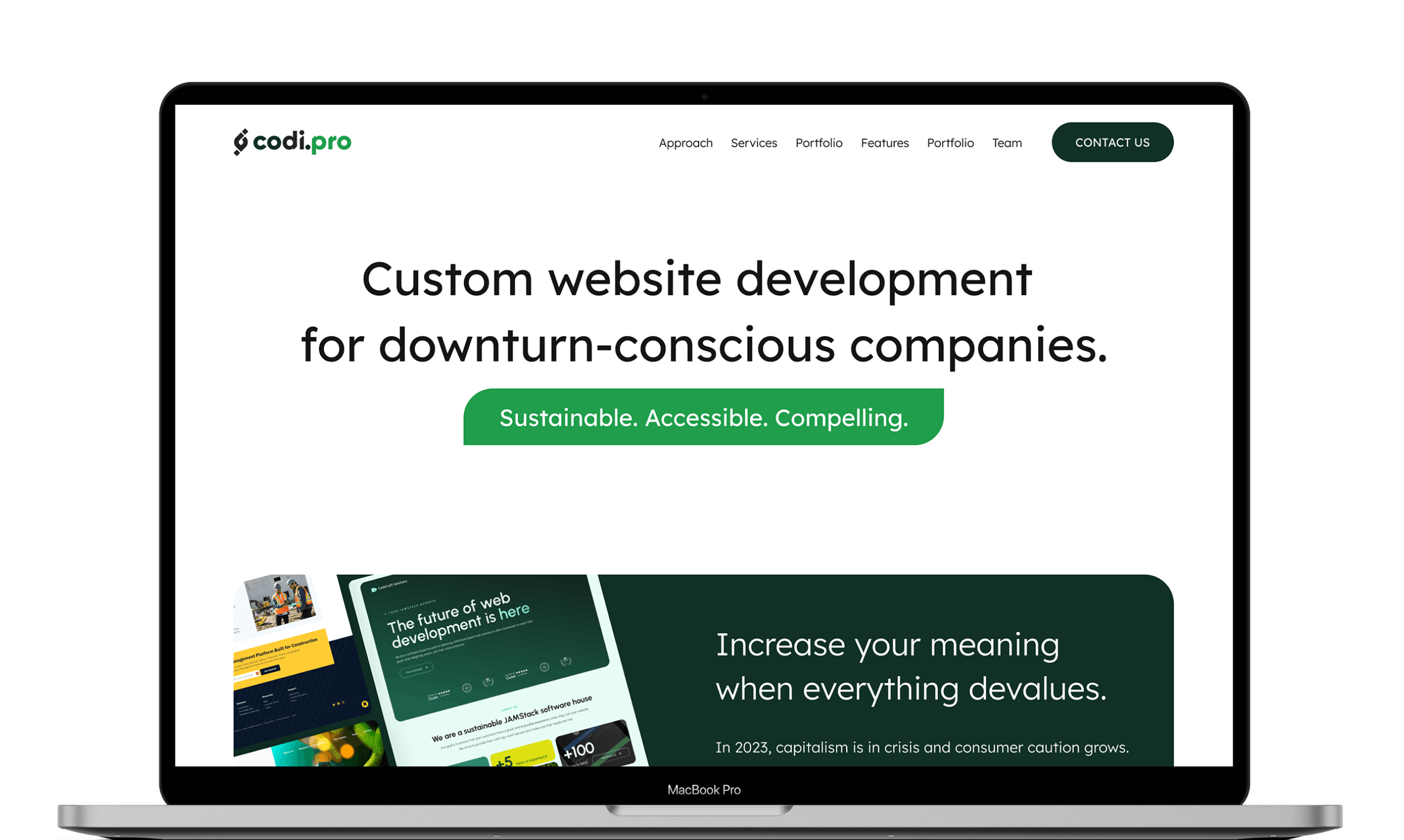
A green and accessible upgrade of our own corporate website.

Since 2021, our team has poured its heart into refining our clients' websites, placing our own site on the back burner. Recently, we decided to refresh our online presence, revamping our website to better reflect our brand values and personality while aiming for sustainable business results. Here's a behind-the-scenes look at our methodology and process.
The results we’ve achieved speak for our ability to deliver on our promises.
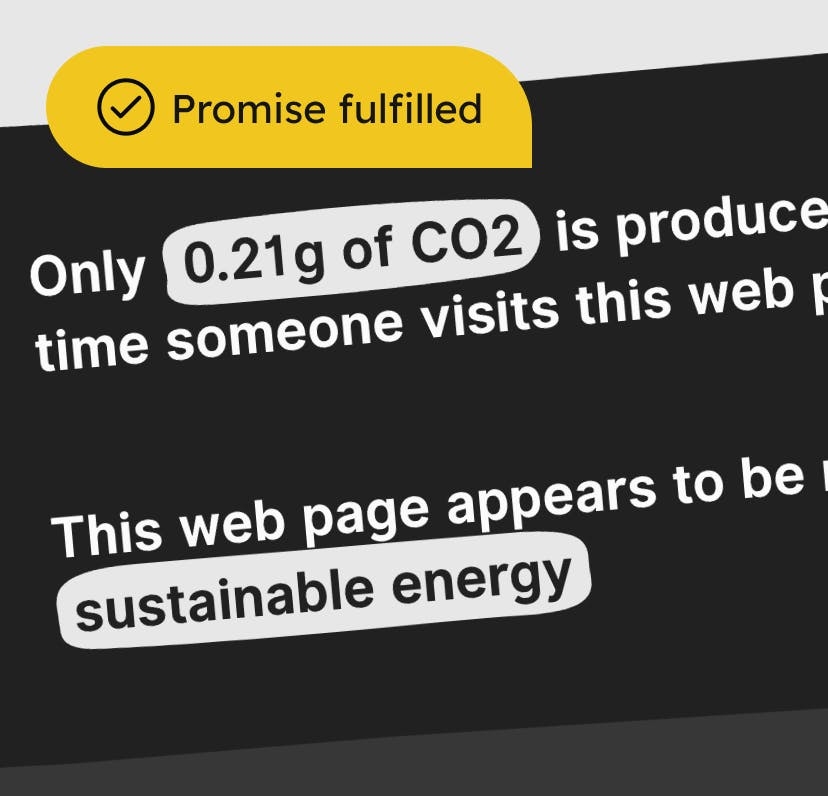
78% less CO₂
The refreshed website produces only 0.21g of CO₂ per visit, and runs on sustainable energy, thanks to eco-friendly hosting.

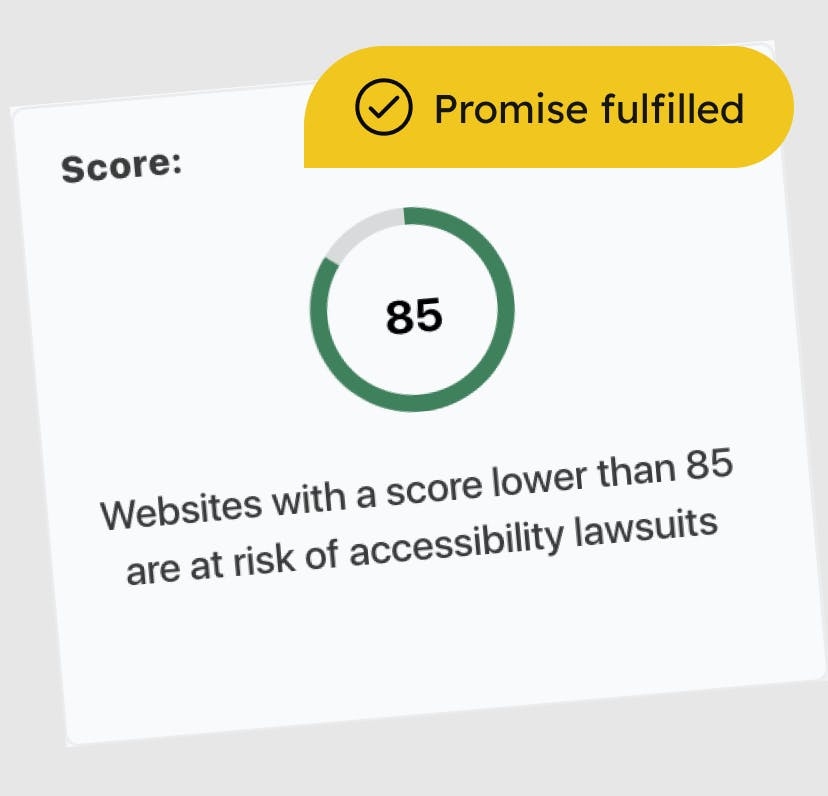
WCAG AA class
Our new website is easily accessible for people with diverse types of visual impairments. Users can easily open the site even on slow networks.

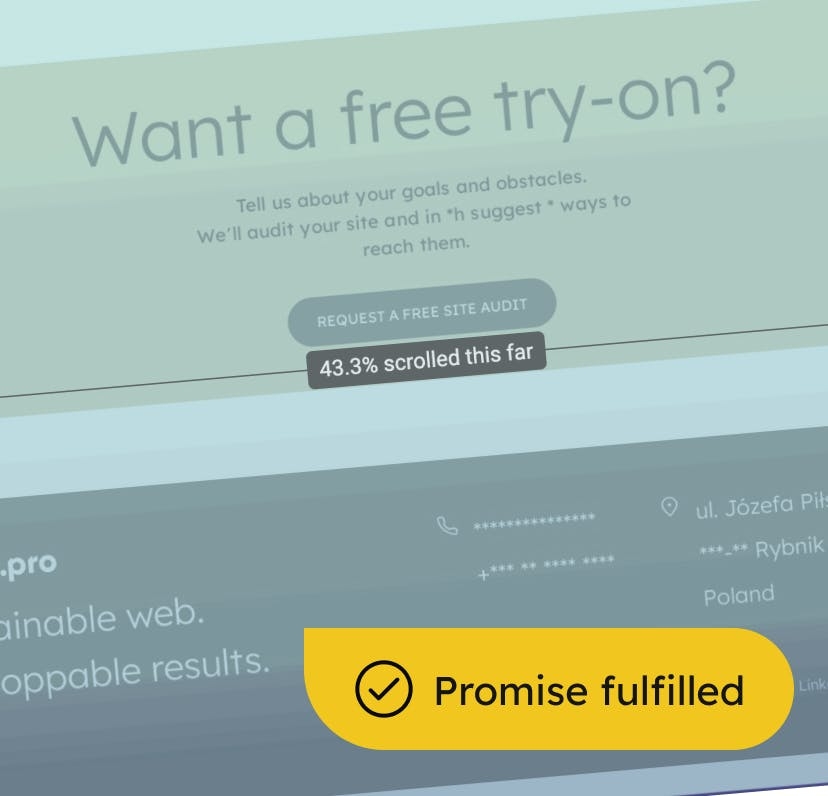
43% retention
Our design and copywriting turned from clean and technical to approachable and welcoming. Now, 43% of visitors see our full website.

Content updates ready and live in 3 seconds.
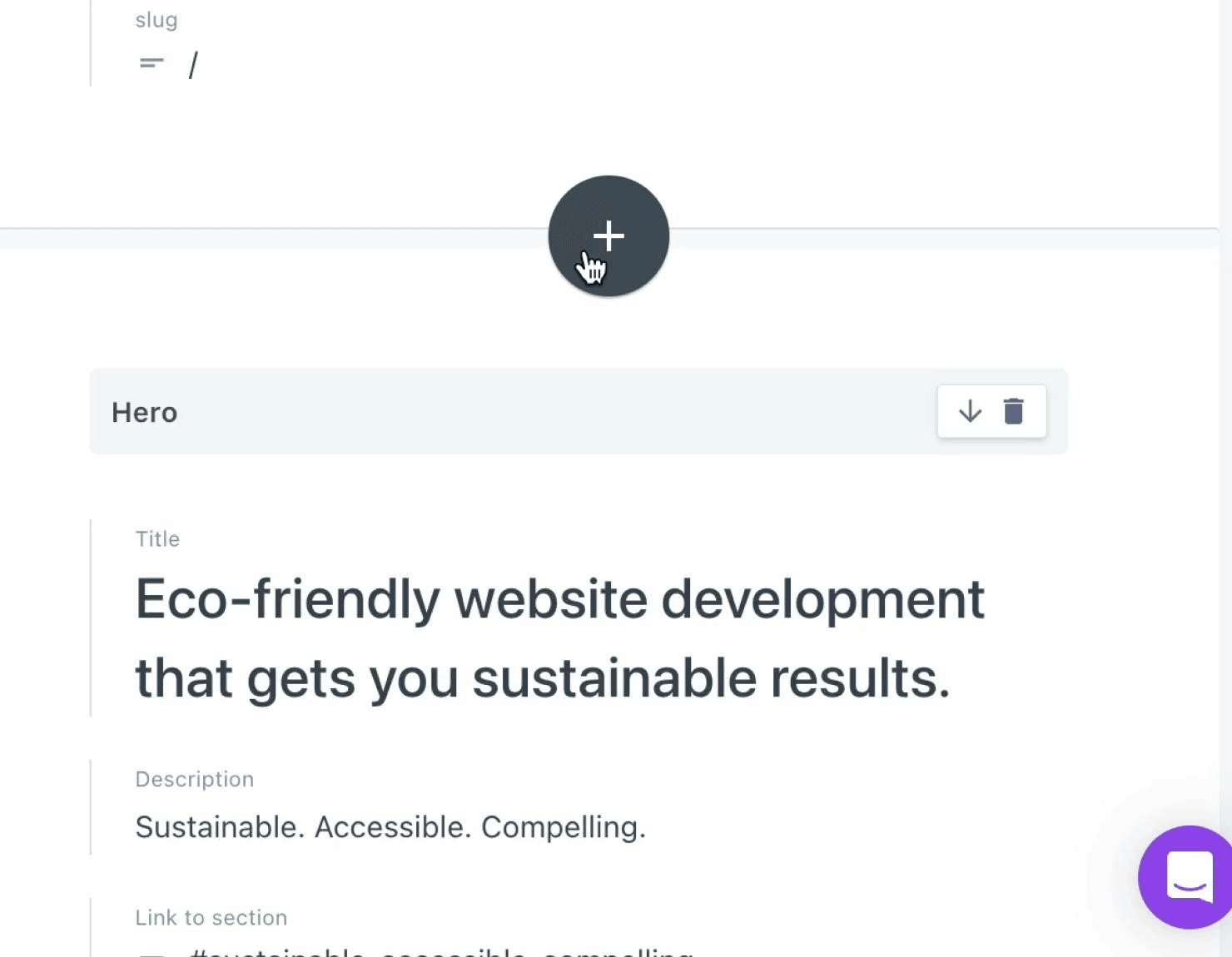
The admin panel’s form-like interface allows for effortless updates to any part of the site. Simply click, edit, and shuffle the sections around, and new content gets published in a matter of seconds.

Super-fast loading loved by SEO crawlers.
Green optimization aids SEO efficiency. Reducing website's weight ensures a smaller environmental footprint and faster browsing for both search engines and users.

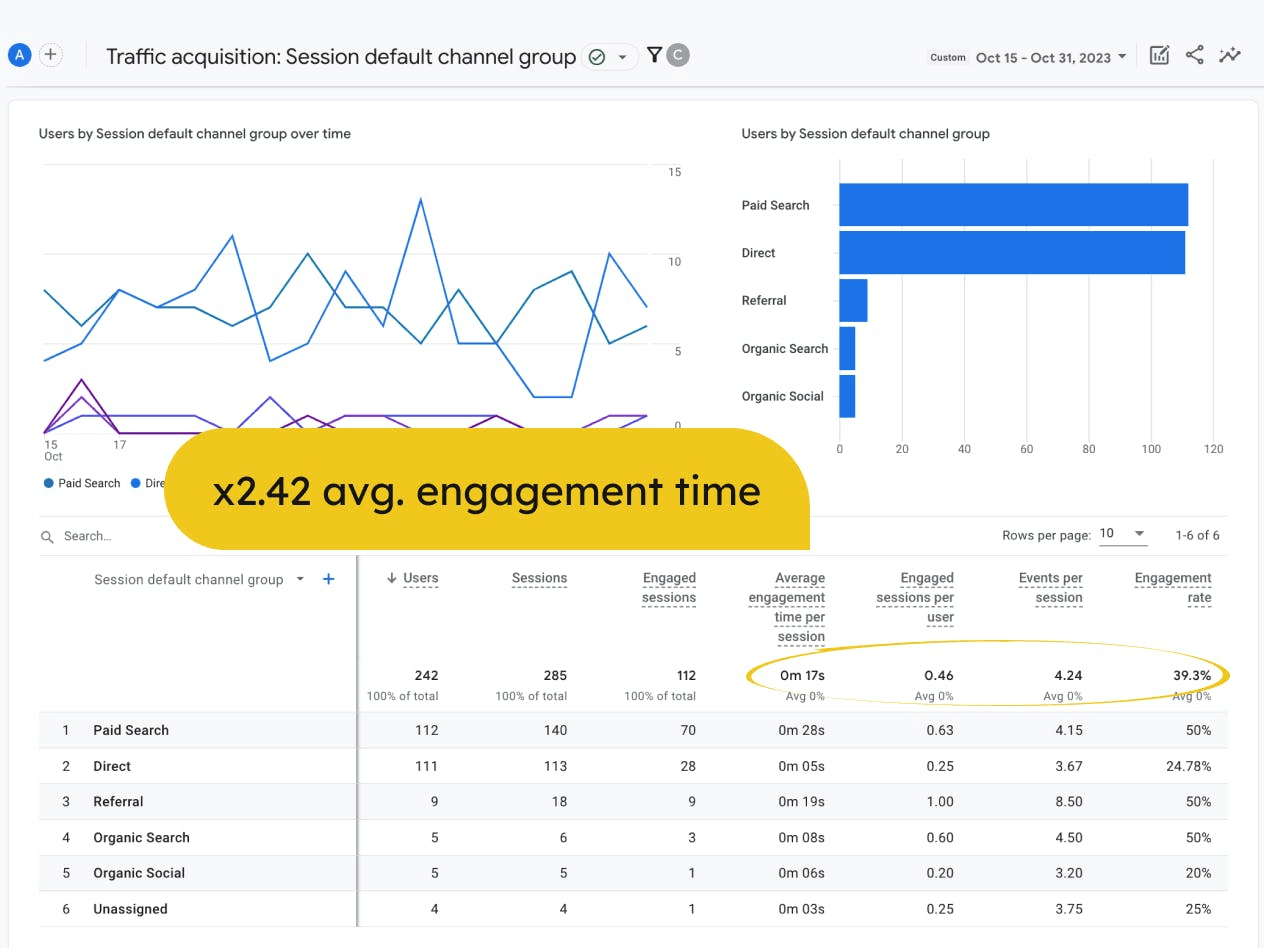
Customer experience that engages leads almost 2.5x more.
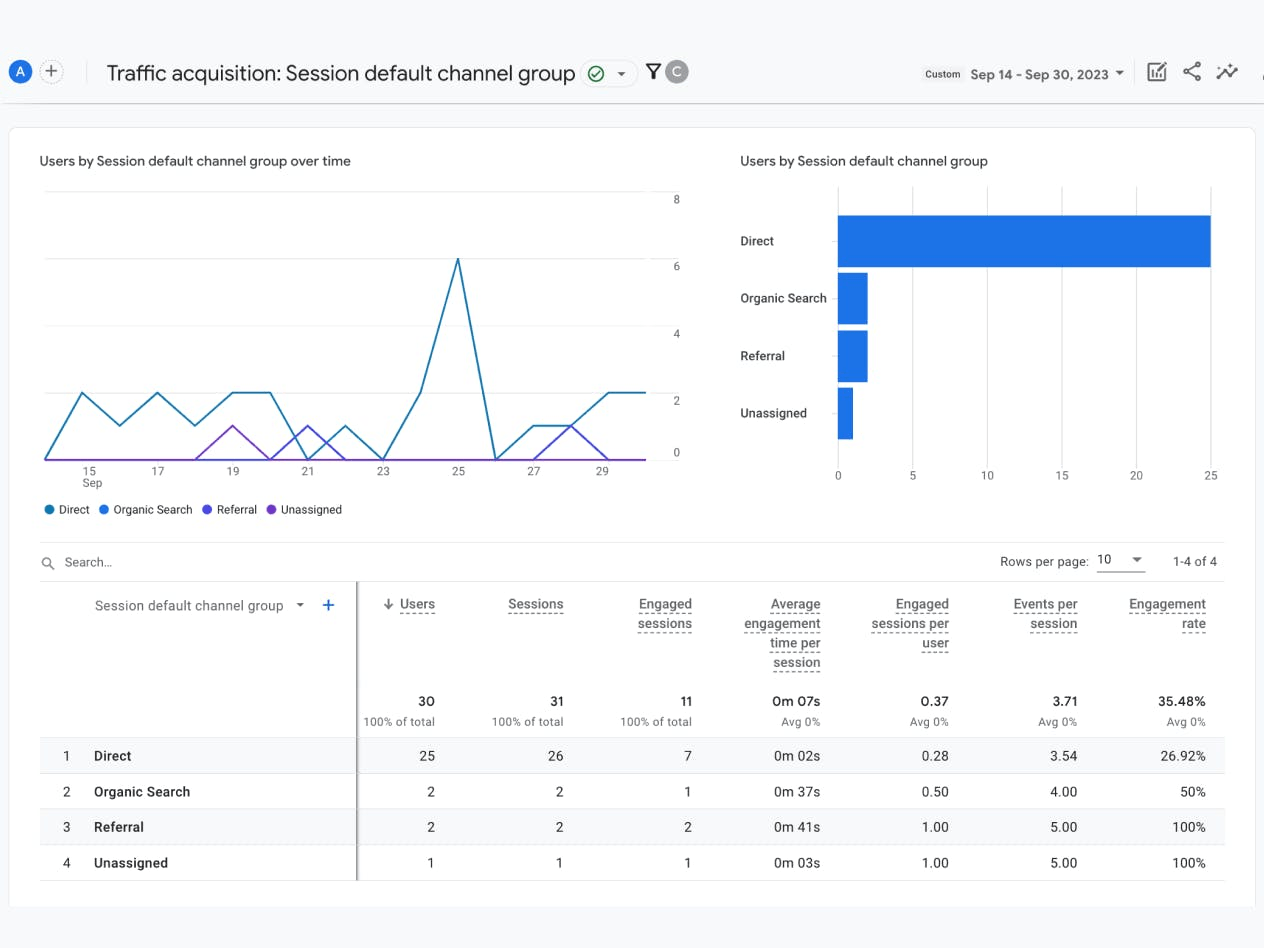
The greater prospects’ interest in company’s offering the higher the engagement metrics. Our goal was to make our website more appealing to potential customers and raise their interest in our services. An increase in engagement time is a signal we’ve reached the goal.


An outcome-focused website for every business aspiration.

New brand identity in the limelight.
New visual language and a clearer value proposition communication are now visible on every page, making the website look unified and trustworthy.
Almost x2.5 higher user engagement.
An intuitive, visually appealing design combined with a great performance creates an enjoyable experience, that piques prospects’ curiosity.
New content pages live in <60 mins.
A block-based website architecture and easy-to-use admin panel make page creation a task our marketers love.
Just 0.2g CO₂ emitted per visit.
Sustainable technology, image optimization, green hosting, and clean coding practices make the website emit 78% less CO₂ than an average site.
Accessibility benchmarked at 85/100.
Logically structured content, 4:5:1 color contrast ratio, image descriptions and website responsiveness make the website easy to access for visually impaired.
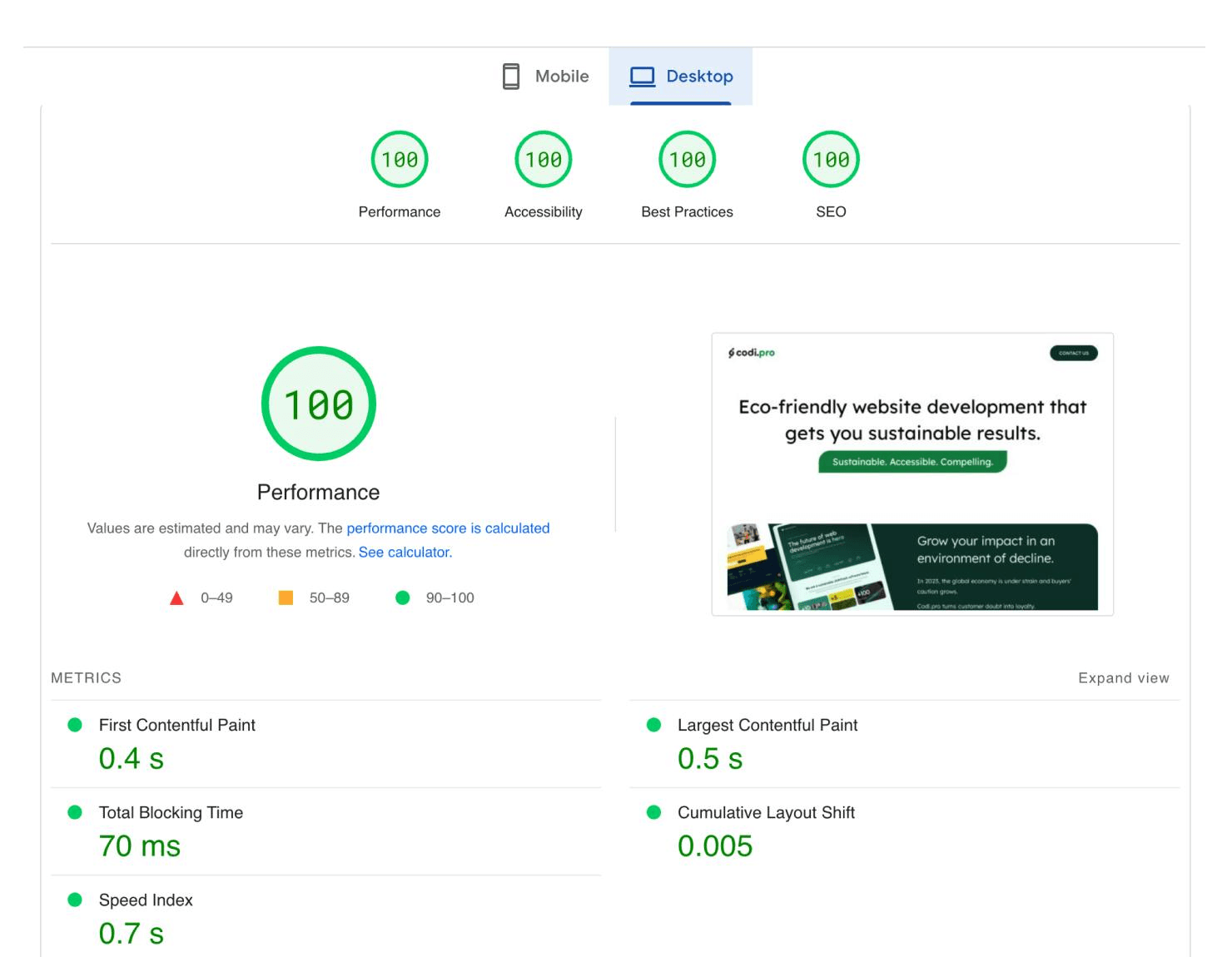
PageSpeed set at flawless 100/100.
Image and script optimization, together with efficient technology, hosting, and clean coding practices, make the site load extremely fast.

The proof is in our clients' feedback
Never thought website management could be this easy. I can now add new pages and launch marketing campaigns 10x faster!
A business-boosting online experience that makes a measurable difference.
After refreshing our website, the user experience is now more engaging, transitioning from a 'we accomplish' to a 'you enjoy a benefit' message. Independent editing capabilities, along with better accessibility, eco-friendliness, and speed, have made it a favorite for both site admins and clients.

Content Management System: not present
Hosting type: self-hosted
Editing: dependent (web engineer needed)
CO₂ emissions: 0.22 g/visit
Accessibility score: 75/100
PageSpeed performance: 79/100
PageSpeed SEO optimization: 91/100

Content Management System: Prismic (headless)
Hosting type: on-premise (0 $/month)
Editing: independent (no web engineers needed)
CO₂ emissions: 0.21 g/visit
Accessibility score: 85/100
PageSpeed performance: 100/100
PageSpeed SEO optimization: 100/100
Our path to first-class website results.
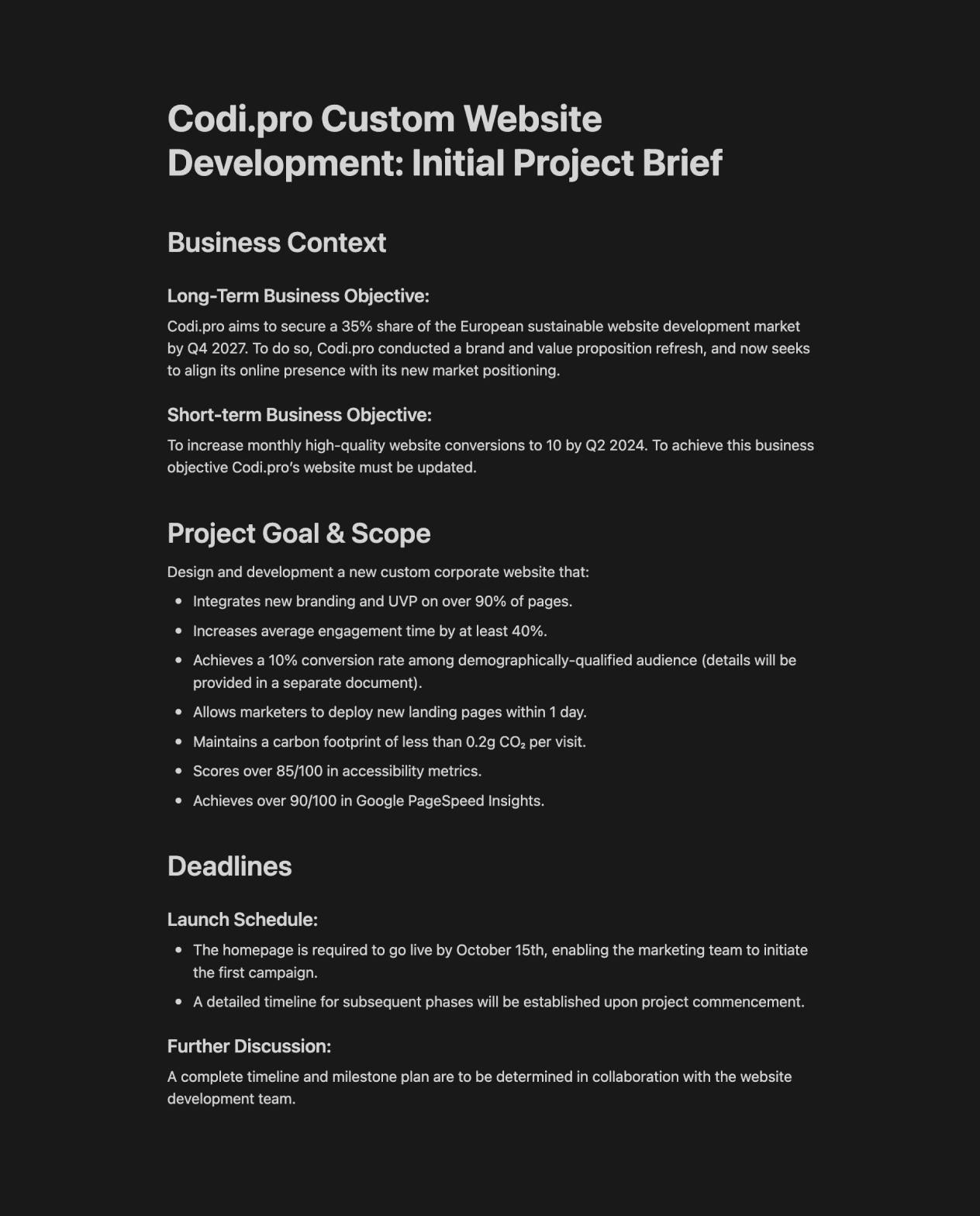
Collection of the requirements
At the beginning of the project we needed to define:
- business context (long-term & short-term goals, target audience)
- project’s measurable goal & scope
- website requirements (core features, design requirements)
- people involved and their roles
- timeline of the project
First page design & implementation
In the next phase, our designer designed the first versions of the first page, and gathered feedback from the CEO & Marketing Manager. After agreeing to a specific design, and creating content for the website, the engineering team built and published the website
Second page design & implementation
Our next step was to add subsequent pages. We chose which page should be our next priority, and designed and built them in the same way we did with the first page. With each new page, we created block-like sections, extending our library of reusable elements. This will enable our marketing team to single-handedly build new pages once the first few are implemented by the engineers.
Optimization & implementation of new pages
A couple of weeks after implementing the first page, we gathered enough data to make initial optimizations, bringing us closer to our desired results. At the same time, we began designing the next pages. The project is still in the early stages and will go on until we reach our desired goal.
Want a free collaboration try-on?
Tell us about your goal and obstacles. We’ll run a quick audit and suggest 3 ways to reach it.