Next JS CMS: A Guide to the Best Options

Content:
- Understanding CMS and Next.js
- Key Benefits of Integrating a CMS with Next.js
- Criteria for Choosing the Best CMS for Next.js
- Top CMS Options for Next.js
- Headless CMS and Next.js: A Perfect Match
- E-commerce Specific Considerations
- Getting Started with a CMS for Your Next.js Project
- Real-World Examples and Case Studies
- Future-Proofing Your Next.js Project with the Right CMS
- Conclusion: Making the Best Choice for Your Next.js Application
Choosing the right CMS for your Next.js project can be a daunting task. There are numerous options available, each with its unique features and benefits.
Next.js has emerged as a popular choice for modern web development. It offers a robust framework for building scalable, high-performance applications.
But to manage content effectively, you need a CMS. Content editors play a crucial role in managing and updating content in real-time, utilizing features like real-time editing and preview modes to visualize changes before publishing. A CMS, or Content Management System, is a tool that helps you create, manage, and modify content on a website.
The synergy between Next.js and a CMS can be powerful. It can streamline your workflow, enhance your site’s performance, and provide a better user experience.
This guide aims to help you navigate the landscape of CMS options for Next.js. We’ll delve into the benefits of integrating a CMS with Next.js, the criteria for choosing the best CMS, and some of the top CMS options available.
Whether you’re a developer, a website owner, or a content manager, this guide is for you. It will provide you with the information you need to make an informed decision about the best CMS for your Next.js project.
So, let’s dive in and explore the world of CMS for Next.js.
Understanding CMS and Next.js

The landscape of web development is continuously evolving. In this realm, CMS and Next.js are pivotal components.
A CMS allows you to manage website content without needing technical skills. Modern CMS platforms are equipped to handle complex content structures, managing intricate and interrelated content requirements with flexible content modeling and robust workflows.
Next.js, on the other hand, is a versatile React framework. It supports features like server-side rendering and static site generation.
Together, a CMS and Next.js enable seamless, dynamic web experiences. They form a robust foundation for modern web applications.
Understanding these tools is crucial for building efficient digital solutions. In the following sections, we delve deeper into each component.
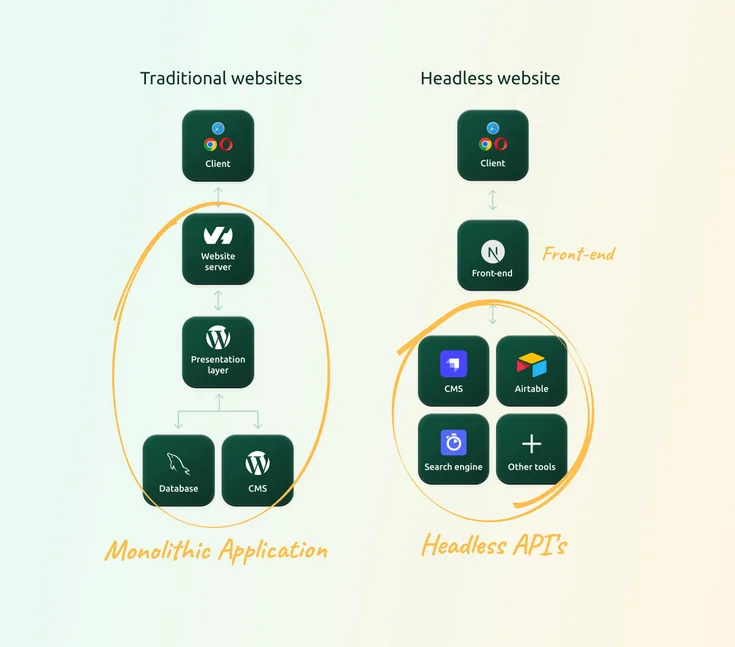
What is a Headless CMS?
A Content Management System (CMS) simplifies web content creation. With a CMS, content editors can manage and update content in real-time, utilizing features like real-time editing and preview modes to visualize changes before publishing.
It provides a user-friendly interface for managing websites. Traditional CMS platforms include WordPress and Joomla, which handle both front-end and back-end tasks.
These systems are essential for maintaining a consistent and cohesive digital presence. They allow businesses to focus on content strategy rather than technical details.
Why Next.js for Web Development?
Next.js is renowned for its performance capabilities. It's built on top of React, enhancing productivity with pre-built features.
One of its main advantages is the use of server-side rendering (SSR). SSR boosts site speed and enhances user experience by delivering fast-loading pages.
Next.js also supports static site generation (SSG). This feature facilitates pre-rendering of pages at build time, offering superior speed and efficiency.
The Rise of Headless CMS in the Next.js Ecosystem
Headless CMS platforms are gaining popularity in the development world. They separate content management from the presentation layer, promoting flexibility. These platforms are particularly adept at handling complex content structures, allowing for flexible content modeling and robust workflows tailored for enterprise-level needs.
With headless CMS, content is delivered via APIs. This approach integrates seamlessly with tools like Next.js.
The synergy between headless CMS and Next.js offers scalability and ease of maintenance. Together, they enable developers to build fast, future-proof applications.
This combination empowers organizations to deliver content across multiple channels efficiently. It’s a testament to the ongoing evolution of web technology.
Key Benefits of Integrating a CMS with Next.js

Pairing a CMS with Next.js offers significant advantages. This combination brings flexibility and high performance to your web projects.
Firstly, it supports modern development workflows. Both static and dynamic content can be delivered swiftly.
Next.js and a CMS provide a streamlined user experience. Content creators and developers work more efficiently. Content editors can manage and update content in real-time, utilizing features like real-time editing and preview modes to visualize changes before publishing.
Below are key benefits of integrating a CMS with Next.js:
- Flexibility and Scalability: Easily adjust and scale as your site grows.
- Enhanced Performance: Enjoy fast load times and improved site speed.
- Better Developer and Content Creator Experience: Simplify processes for both developers and non-technical users.
These benefits highlight why many choose Next.js with a CMS. Let’s dive deeper into these advantages.
Flexibility and Scalability
One of the major benefits is flexibility. A CMS with Next.js adapts to various needs.
You can swiftly customize and scale applications. This is ideal for businesses expecting growth.
The headless approach allows for seamless API integration. It empowers developers to use their preferred tools and frameworks.
Scalability ensures your site handles increased traffic. You remain prepared for future expansions. The modular architecture of Next.js complements this.
Enhanced Performance
Performance is crucial in web development. Integrating a CMS with Next.js enhances performance through efficient handling of data.
Server-side rendering ensures quick page loads. It reduces the time to first byte, providing a snappy user experience.
Static site generation further boosts performance. By pre-rendering pages, it cuts load times significantly.
Both technologies align to optimize speed. This performance edge can improve your Core Web Vitals, impacting SEO positively.
Better Developer and Content Creator Experience
Developers enjoy working with modern frameworks like Next.js. It streamlines development with built-in features.
A CMS adds to this by handling content effortlessly. Content editors can manage and update content in real-time, utilizing features like real-time editing and preview modes to visualize changes before publishing. Non-technical users can manage content without technical barriers.
The clear separation of tasks means fewer bottlenecks. Developers can focus on building, while creators manage content effectively.
This synergy leads to rapid deployment and updates. It enhances collaborative workflows, making projects run smoothly and swiftly.
Criteria for Choosing the Best CMS for Next.js
Selecting the right CMS for a Next.js project requires careful consideration. Not all CMS platforms suit every type of project.
Several criteria must guide your decision. These include compatibility, feature set, and pricing.
First, examine how well the CMS integrates with Next.js. Seamless integration is crucial for efficiency.
Next, evaluate the feature set and customization possibilities. A CMS should adapt to your specific needs. It should also handle complex content structures effectively, allowing for flexible content modeling and robust workflows tailored for enterprise-level needs.
Pricing is another critical factor. It’s important to understand the cost structure and available support.
Here is a checklist to consider when choosing a CMS:
- Compatibility: How well does it integrate with Next.js?
- Feature Set and Customization: Does it offer the necessary tools and flexibility?
- Pricing and Support: Is the cost justifiable, and what support do you receive?
Choosing a CMS is a strategic decision. The right choice enhances your Next.js application’s success.
Compatibility with Next.js
Compatibility with Next.js is a vital criterion. A CMS must complement Next.js's unique features.
Integration should be seamless. This ensures that you're utilizing all of Next.js's capabilities.
Consider how well the CMS supports server-side rendering and static site generation. These are fundamental Next.js strengths.
The CMS API should be straightforward to use with Next.js. This makes development smoother and faster.
Feature Set and Customization
Assessing a CMS’s feature set is essential. It should support your project’s specific requirements.
Customization options are equally important. These options allow you to tailor the CMS to your workflows.
A flexible CMS supports unique content types. It should adapt to different content management needs, including complex content structures that require flexible content modeling and robust workflows.
Look for features like collaborative tools and multilingual support. These can enhance your project’s reach and efficiency.
Pricing and Support
Pricing models vary greatly among CMS platforms. Understanding costs upfront helps in budgeting.
Consider both upfront costs and any additional charges. This includes fees for premium features.
Support is just as crucial as pricing. A CMS with robust support can save time and reduce frustration.
Look for documentation, community forums, and customer service availability. These resources can provide invaluable help during development.
Top CMS Options for Next.js
Choosing the right CMS is crucial for any Next.js project. It determines how you manage content and interact with your site.
Several CMS platforms stand out in the Next.js ecosystem. They offer powerful features tailored to modern web development. These features support content editors in managing and updating content in real-time, including real-time editing and preview modes to visualize changes before publishing.
Each CMS has unique strengths. It’s important to consider these when making a choice for your project.
We’ll explore four popular CMS platforms. These are Sanity.io, Contentful, Strapi, and Prismic.
These platforms are well-known for their integration with Next.js. They provide a robust environment for content management.
Understanding what each CMS offers can guide your decision. Consider your project’s needs to find the best fit.
Sanity.io

Sanity.io is a flexible headless CMS. It allows developers to customize content schemas fully.
Its real-time editing capabilities stand out. Teams can collaborate easily and see changes immediately.
Sanity's content lake architecture enhances performance. It provides quick access to content from anywhere.
Developers appreciate the rich customization options. These features cater to dynamic content needs.
Contentful

Contentful is a popular choice for developers. Its versatile API-driven approach fits well with Next.js projects.
It offers a user-friendly interface. This makes it accessible to both developers and content creators.
Contentful supports scalable architecture. It handles growing content needs efficiently.
Its extensive documentation simplifies integration. This makes it a top choice for many enterprises.
Strapi

Strapi is an open-source CMS loved for its flexibility. It allows developers to build APIs without restrictions.
It supports both RESTful and GraphQL APIs. This flexibility benefits various development styles.
Strapi's community-driven nature enhances its plugin ecosystem. Developers can extend its functionality easily.
It provides a great balance between customization and usability. This makes it suitable for diverse projects.
Prismic

Prismic focuses on simplicity and usability. Its content editing experience is straightforward and intuitive.
It supports a unique "Slices" feature. This allows for building repeatable layouts within content types.
Prismic offers a well-structured API. It integrates seamlessly with Next.js for dynamic content delivery.
Its emphasis on user experience extends to developers. Prismic is known for its helpful support resources.
Each CMS brings distinct features to the table. Evaluating these can help you decide which suits your Next.js project best.
Headless CMS and Next.js: A Perfect Match
Next.js and headless CMS platforms create a powerful combination for modern web development. They streamline content management and enhance the development process.
A headless CMS decouples the content layer from the presentation. This separation allows developers to choose Next.js as the frontend framework without limitations.
Flexibility is a core benefit of using a headless CMS with Next.js. These platforms are equipped to handle complex content structures effectively, allowing for flexible content modeling and robust workflows tailored for enterprise-level needs.
Here are some key benefits of this synergy:
- Real-time content updates improve user engagement.
- Server-side rendering boosts page load speed.
- Enhanced security through content isolation.
- Easily scalable architecture for high-traffic sites.
- Multi-channel publishing from a single content hub.
Real-time Content Updates and Dynamic Content
Real-time content updates keep your site fresh and engaging. With a headless CMS, changes appear instantly for users, enhancing their experience.
Dynamic content handling is seamless with Next.js. It ensures that updates reach the visitor without delays or refreshes.
Next.js supports incremental static regeneration. This allows developers to update static pages as content changes, keeping data current.
Content creators can modify articles or blogs effortlessly. The CMS then instantly reflects these changes on all channels.
Static Site Generation and Server-Side Rendering
Static Site Generation (SSG) with Next.js allows pre-rendering content at build time. This boosts performance by delivering static files from CDNs.
Next.js supports Server-Side Rendering (SSR) for dynamic content needs. It renders pages on each request, ensuring up-to-date information.
Both SSG and SSR optimize SEO performance. Search engines can easily index content, improving visibility.
Using a headless CMS makes managing these rendering methods easier. It provides a unified interface for content delivery.
Integrating a headless CMS with Next.js maximizes development flexibility. It enables teams to deliver high-performance web applications efficiently.
Visual Editor for Easy Content Management
A visual editor is a game-changer for easy content management in a headless CMS. It empowers content creators to design and manage web pages using a drag-and-drop interface, eliminating the need for extensive coding knowledge. This feature is particularly beneficial for teams that include non-technical members, as it streamlines the content creation process and enhances collaboration.
In the context of Next.js, a visual editor can be used to build pages with React components effortlessly. For instance, content creators can assemble a page with a hero section, a features section, and a call-to-action section, all using Next.js components. This approach allows them to focus on crafting engaging content without worrying about the underlying code.
Several headless CMS options offer robust visual editors that integrate seamlessly with Next.js:
- Builder.io: Known for its intuitive drag-and-drop visual editor, Builder.io integrates smoothly with Next.js, allowing for real-time previews and easy content management.
- Storyblok: This CMS provides a visual editor that lets content creators compose experiences with React components, making it a favorite among developers and content teams alike.
- Sanity.io: Sanity.io offers a highly customizable visual editor that can be tailored to build pages using Next.js components, providing flexibility and control over the content creation process.
By leveraging these visual editors, teams can enhance their content management workflows, ensuring a more efficient and user-friendly experience.
E-commerce Specific Considerations
When it comes to e-commerce, selecting the right headless CMS for your Next.js project involves addressing specific needs unique to online retail. These considerations ensure that your CMS can handle the complexities of managing an e-commerce site effectively.
Product and Catalog Management: A robust CMS should efficiently manage product catalogs, inventory, pricing, and customer data. This capability is crucial for maintaining an organized and up-to-date product database.
PIM Integration: Integrating with a Product Information Management (PIM) system is essential for managing rich product data across multiple sales channels. This integration ensures consistency and accuracy in product information, enhancing the shopping experience.
Complex Pricing Models: E-commerce platforms often require support for flexible pricing models, such as discounts, subscriptions, memberships, and tiered pricing. A CMS that can handle or easily integrate with systems managing these models is vital for a seamless shopping experience.
Several headless CMS options cater specifically to these e-commerce needs and integrate well with Next.js:
- Commerce.js: Designed specifically for e-commerce, Commerce.js offers features like product and catalog management, PIM integration, and support for complex pricing models, making it a powerful choice for online retailers.
- BigCommerce: This CMS provides comprehensive e-commerce features, including product and catalog management, PIM integration, and flexible pricing models, all while integrating seamlessly with Next.js.
- Shopify: Known for its robust e-commerce capabilities, Shopify offers a headless CMS that supports product and catalog management, PIM integration, and complex pricing models, making it a popular choice for many online businesses.
- Medusa.js: modern, open-source e-commerce platform designed with flexibility in mind. Built for headless setups, it integrates smoothly with frameworks like Next.js and Astro. It offers essential features such as product and catalog management, custom pricing options, and order fulfillment. Thanks to its API-first and modular architecture, developers can easily extend or customize functionality using plugins, making it suitable for both small projects and large-scale businesses.
By considering these e-commerce-specific factors, you can choose a headless CMS that meets your business needs and integrates effectively with Next.js.
Getting Started with a CMS for Your Next.js Project
Embarking on your Next.js project with a CMS requires thoughtful planning. The process involves selecting a suitable CMS, setting it up, and ensuring seamless integration.
To begin, choose a CMS that aligns with your project requirements and development goals. Consider factors like ease of use, scalability, and feature set. Additionally, ensure the CMS supports content editors in managing and updating content in real-time, with features like real-time editing and preview modes.
Installation and setup are usually straightforward. Most headless CMS platforms offer comprehensive documentation to guide you through the process.
Here is a simple list to get started:
- Select a compatible CMS for Next.js.
- Follow the CMS’s setup documentation.
- Integrate CMS through provided APIs.
- Test connectivity and data flow.
- Begin developing your frontend with Next.js.
- Optimize for performance and SEO.
Installation and Setup
Getting your chosen CMS up and running involves following detailed steps. Start by signing up for an account on the CMS's platform.
Next, familiarize yourself with the API documentation provided by the CMS. This serves as a critical resource for integrating it with your Next.js application.
Configure your CMS settings according to the project's content requirements. Ensure that your API keys and credentials are securely stored.
Finally, test the basic connection between the CMS and Next.js. Validate that content is being fetched and rendered as expected.
Best Practices for Integration
Effective integration of a CMS with Next.js requires attention to detail. Begin by leveraging the CMS's SDKs and client libraries for best results.
These tools simplify API interactions and streamline development. They offer built-in methods for fetching and managing content.
Ensure that your Next.js application caches content efficiently. This practice enhances performance and reduces unnecessary API requests.
Monitor for updates from the CMS provider to maintain compatibility. Regularly check for library updates and follow version changes.
Embrace the modularity of Next.js by keeping your content management features isolated. This practice aids in maintainability and scalability.
Real-World Examples and Case Studies
Real-world examples and case studies provide valuable insights into the successful integration of Next.js with headless CMS platforms. These examples highlight the practical benefits and performance improvements that companies have experienced.
Shopify: Shopify’s headless CMS has been used by high-profile companies such as Tesla, Red Bull, and Kylie Cosmetics. By integrating Shopify with Next.js, these brands have built fast, responsive, and scalable e-commerce sites that handle large volumes of traffic and complex product data efficiently.
These case studies demonstrate the effectiveness of combining Next.js with headless CMS platforms, showcasing the enhanced performance, scalability, and user experience that can be achieved.
Successful Next.js and Headless CMS Integrations
Successful integrations between Next.js and headless CMS platforms illustrate the potential for creating high-performance, scalable web applications. Here are some notable examples:
Commerce.js and Next.js: Commerce.js is tailored for e-commerce and integrates seamlessly with Next.js. This combination provides a fast and scalable solution, enabling companies to manage extensive product catalogs and complex pricing models efficiently.
BigCommerce and Next.js: BigCommerce offers a robust headless CMS that integrates well with Next.js. Companies like Toyota, GE Appliances, and Ben & Jerry’s have successfully used this integration to build dynamic e-commerce platforms that handle high traffic and complex product data.
Shopify and Next.js: Shopify’s headless CMS, when integrated with Next.js, provides a powerful e-commerce solution. Brands like Tesla, Red Bull, and Kylie Cosmetics have leveraged this integration to create responsive and scalable e-commerce sites that deliver exceptional user experiences.
These examples highlight the versatility and effectiveness of different headless CMS options when integrated with Next.js. By choosing the right combination, you can build a high-performance, scalable web application tailored to your specific needs.
Future-Proofing Your Next.js Project with the Right CMS
Choosing the right CMS for your Next.js project involves looking beyond immediate needs. Consider the long-term viability of the CMS you select.
A future-proof CMS can adapt to growing technological changes and project demands. It should also effectively handle complex content structures, ensuring flexibility in content modeling and robust workflows for enterprise-level needs.
Stay informed about the provider’s update cycle and responsiveness to security threats. A proactive approach ensures your project remains robust and secure.
Below are key considerations for future-proofing:
- Evaluate the CMS’s update frequency and commitment.
- Assess community size and activity for ongoing support.
- Check for comprehensive learning resources and tutorials.
- Ensure the CMS supports scalability and performance upgrades.
- Investigate integration capabilities with emerging technologies.
Long-Term Viability and Updates
Assessing the long-term viability of a CMS involves examining its development roadmap. A clear roadmap indicates ongoing commitment to features and improvements.
Regular updates demonstrate responsiveness to user feedback and technological advances. This can safeguard your project from becoming obsolete.
Security is another critical aspect. A CMS that prioritizes regular security updates minimizes risks and boosts reliability.
Finally, a strong development team backing the CMS ensures continuous evolution. Their expertise and focus can greatly benefit your project's longevity.
Community and Resources
A vibrant community is a valuable asset for any CMS. It offers peer support, shared knowledge, and solutions to common issues.
Active forums and groups can aid in troubleshooting and exchanging best practices. They also provide a platform for feedback and suggestions.
Rich documentation and learning materials are instrumental for mastering a CMS. Comprehensive guides and tutorials facilitate smoother onboarding and skill development.
The availability of plugins, extensions, and third-party tools depends on community size and activity. This ecosystem enriches functionality and extends your CMS's capabilities.
An engaged community also means the CMS is likely to stay updated with trends and needs. This secures its place as a resilient choice for your Next.js project.
Conclusion: Making the Best Choice for Your Next.js Application
Selecting the best CMS for your Next.js application involves careful consideration of several factors. Compatibility, features, and community support are key elements to assess.
Your choice should align with your project's long-term goals and technological needs. A flexible CMS ensures adaptability as your application scales and evolves.
Also, prioritize a CMS that offers a rich set of features and intuitive user experience. These elements will enhance productivity for both developers and content creators. By thoroughly evaluating your options, you will ensure a sustainable and successful Next.js project.